【基本の10ページ】で覚える。ホームページの作り方(固定ページの作り方)

yukiarai
記事内に商品プロモーションを含む場合があります
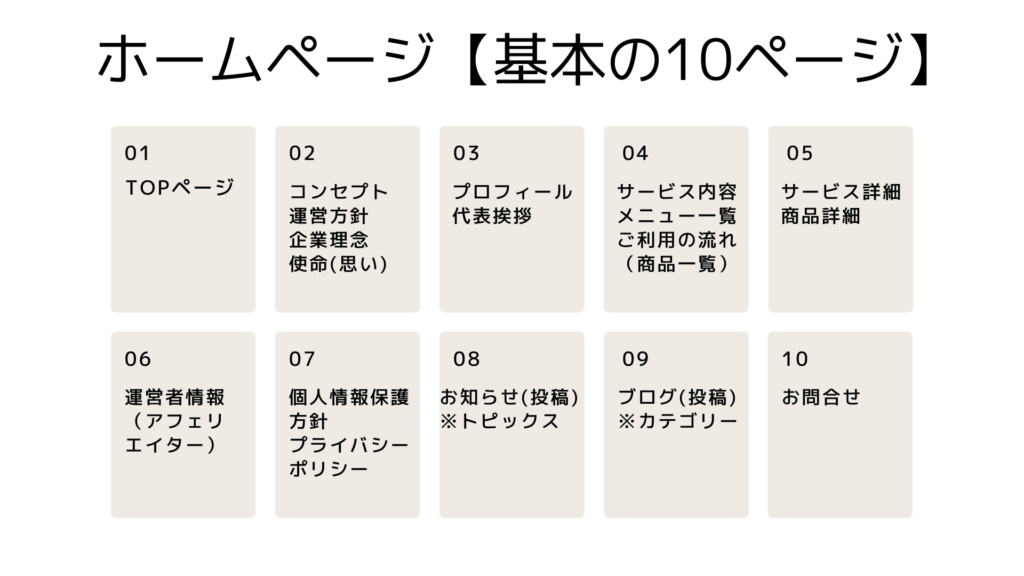
ホームページに必要な基本の10ページ例

| 基本の10ページ | パーマリンク例 | 必要な操作の内容 |
|---|---|---|
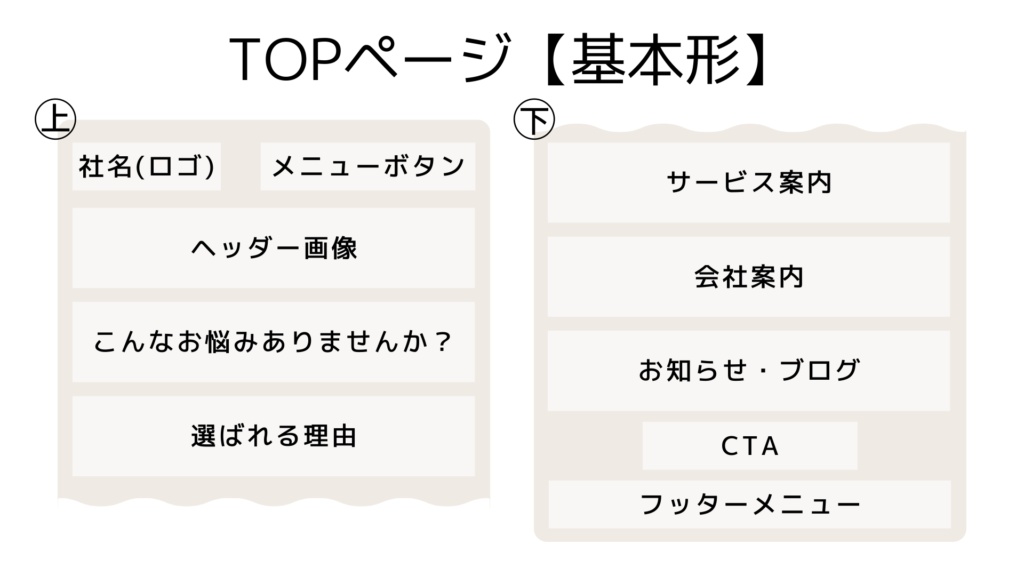
| ➊トップページ | ドメイン名 | メニューを作る |
| ➋コンセプト/運営方針/企業理念/使命(思い) | /concept | |
| ➌プロフィール/代表挨拶/運営者情報 | /profile | |
| ➍サービス内容/メニュー一覧/ご利用の流れ | /Service | |
| ➎サービス(商品)詳細 | ||
| ➏お客様の声(投稿) | /voice | パーマリンク設定・カテゴリー設定 |
| ➐お知らせ(投稿) | /info | パーマリンク設定・カテゴリー設定 |
| ➑ブログ(投稿) | /blog | パーマリンク設定・カテゴリー設定 |
| ❾お問い合わせ | /contact | プラグイン |
| ➓個人情報保護方針/プライバシーポリシー | /privacypolicy |
➏➐➑については↓ページで解説しています!
合わせて読みたい

ブログの書き方(投稿ページの作り方)


メニューの作り方
➏➐➑については↓ページで解説しています!
合わせて読みたい

ブログの書き方(投稿ページの作り方)
以前は「contact form 7」プラグインを使っていましたが、「WP form」が断然かんたん!
合わせて読みたい

プラグインWPフォームを使ってお問合せページを2分で作る方法
カスタムHTMLブロックを使い
ご予約ページの作り方
無料から使えるジクー予約システムを使い【ご予約ページ】を作ります!
合わせて読みたい

【動画】無料の予約システムjicooジクーを「カスタムHTML」で予約ページへ張り付ける
ワードプレスの始め方

レンタルサーバー契約(SSL化)
WordPressインストール(ログイン)
テーマ(デザインテンプレート)購入・インストール
+初期設定
Read MoreWordPressインストール(ログイン)
テーマ(デザインテンプレート)購入・インストール
+初期設定
ホームページの作り方

順番に進めるとホームページの基本形を作れます。
細かいカスタマイズ方法(JIN:Rの使い方)について
動画で解説しています。
Read More細かいカスタマイズ方法(JIN:Rの使い方)について
動画で解説しています。
ブログの書き方

投稿ページ機能を使いブログを書く前に必須の考え方とパーマリンク設定について
その他、操作方法について
投稿のカテゴリー機能を使い、ピンポイントに探して頂く検索ページにしました。
ホームページが一旦完成した後も
「あれってどうやるんだっけ?」な時にご活用ください♪
Read Moreその他、操作方法について
投稿のカテゴリー機能を使い、ピンポイントに探して頂く検索ページにしました。
ホームページが一旦完成した後も
「あれってどうやるんだっけ?」な時にご活用ください♪
